All Projects


Design System
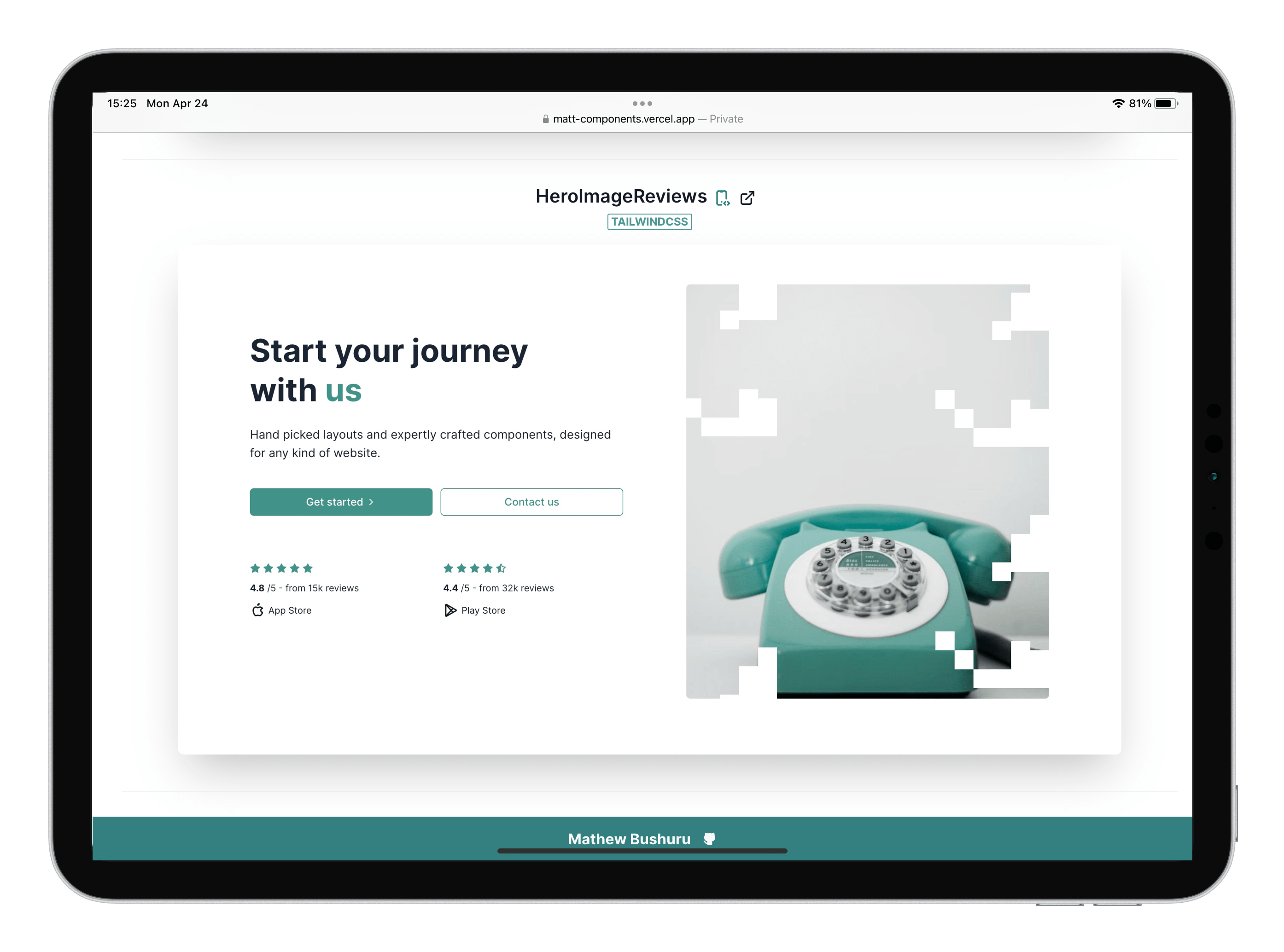
This is my personal design system based on Atomic Design by Brad Frost. This includes my theme and colour palette (used on this website), component primitives built on top of RadixUI and React Aria, and component composites constructed by integrating multiple primitives.
I have created a series of websites for hypothetical businesses to showcase the adaptability and versatility of this design system. An example is LearnCo, a conceptual project inspired by online learning platforms like Coursera.

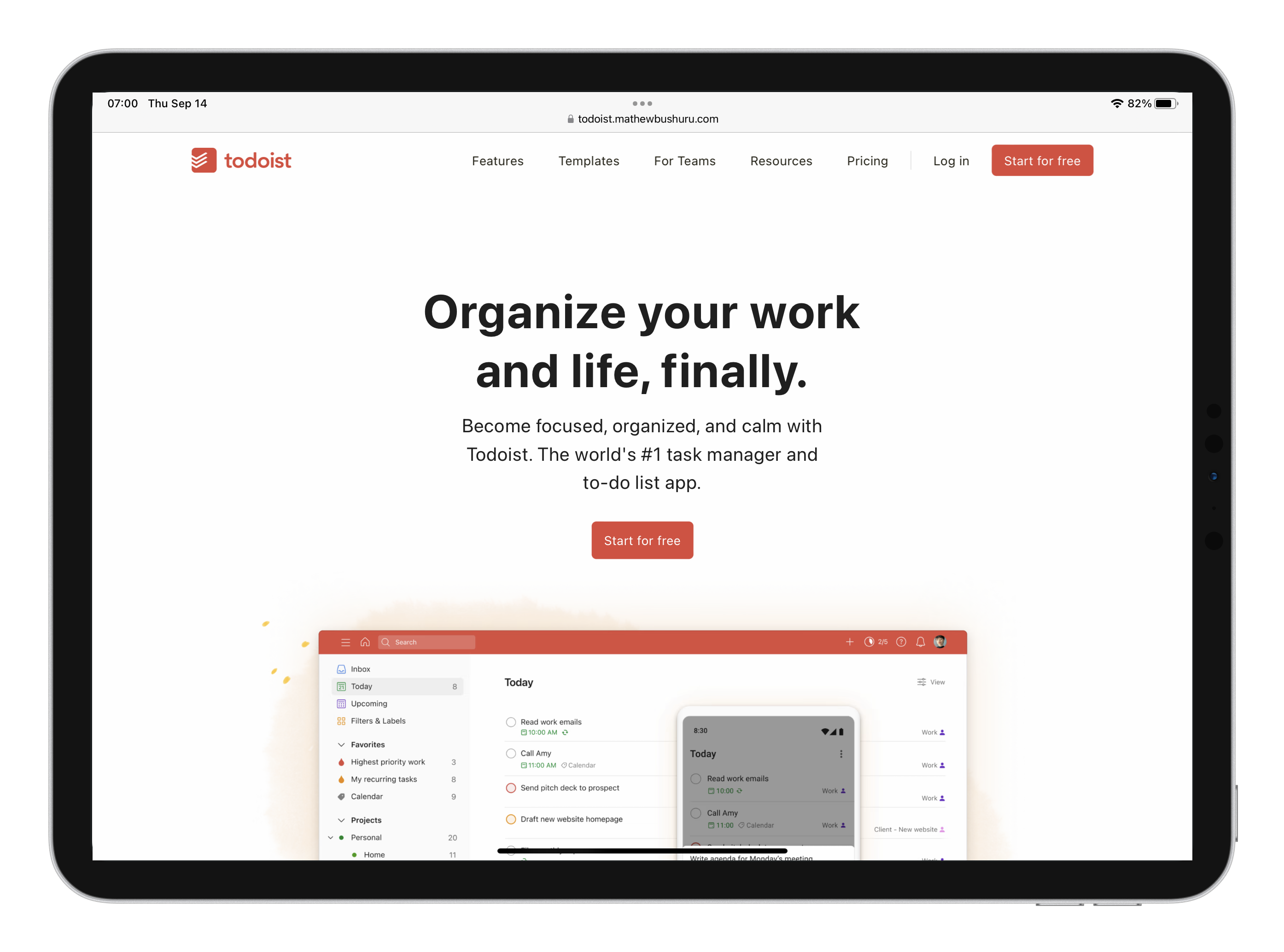
Todoist Monorepo
For this project, I aim to create a complete working template of a production-ready, full-stack application. I chose a Todo app because it is easily modifiable to cover the majority of CRUD operations in other applications. To prioritize functionality of the app, I am replicating Todoist's user interface instead of creating my own custom design.
It is hosted in a monorepo with several packages. It includes a static landing page or marketing site, serving as the initial point of contact for users. The web app features user authentication to enable personalization and ensure security. It also has a UI component library package that is shared by the different applications. In addition to the web, the project extends to mobile platforms with dedicated iOS and Android apps, and the backend of the application is structured around an API that communicates to a relational database in order to serve the mobile and web frontends.


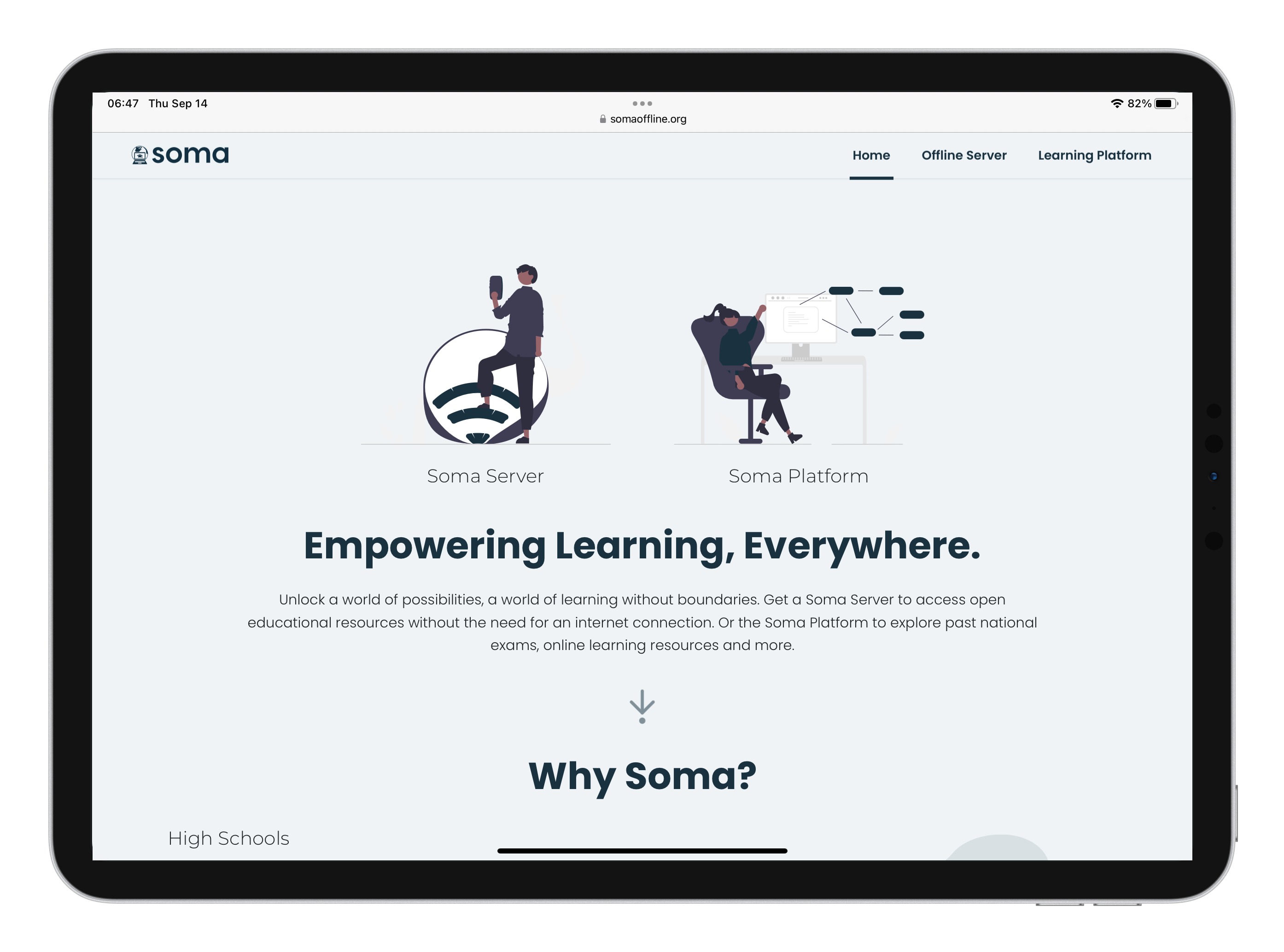
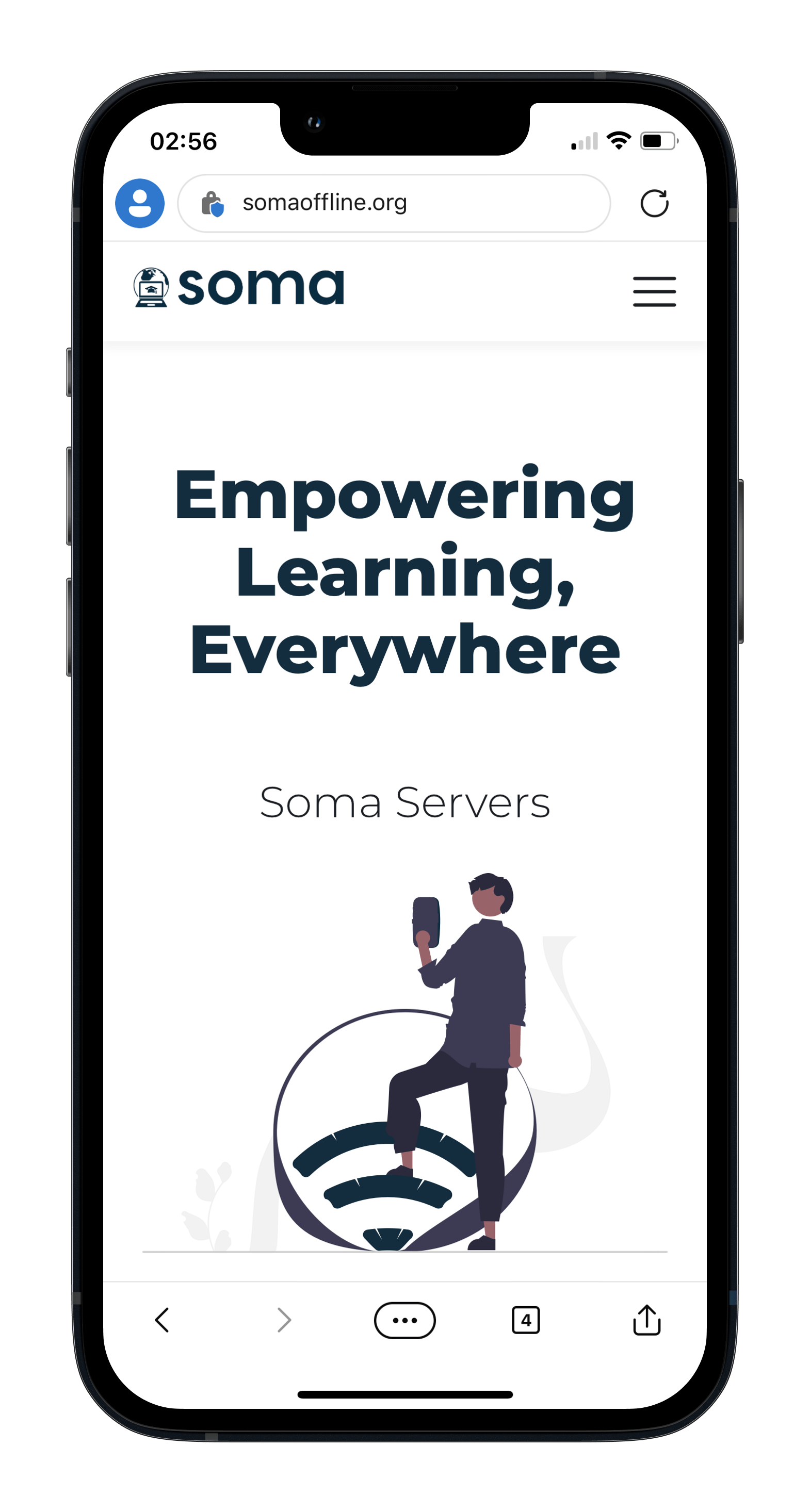
Soma Landing Page Redesign
An overhaul of Soma's online presence.


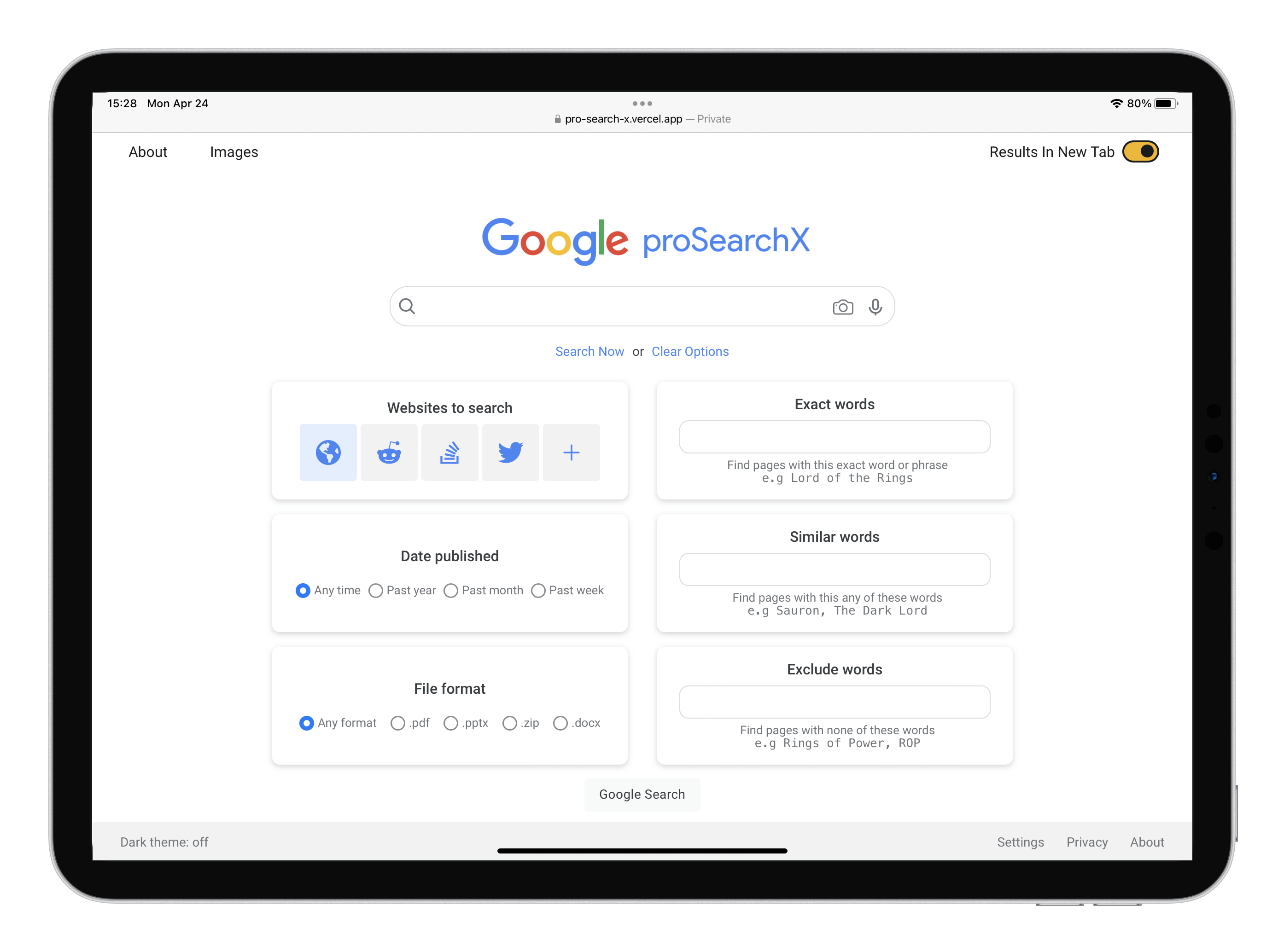
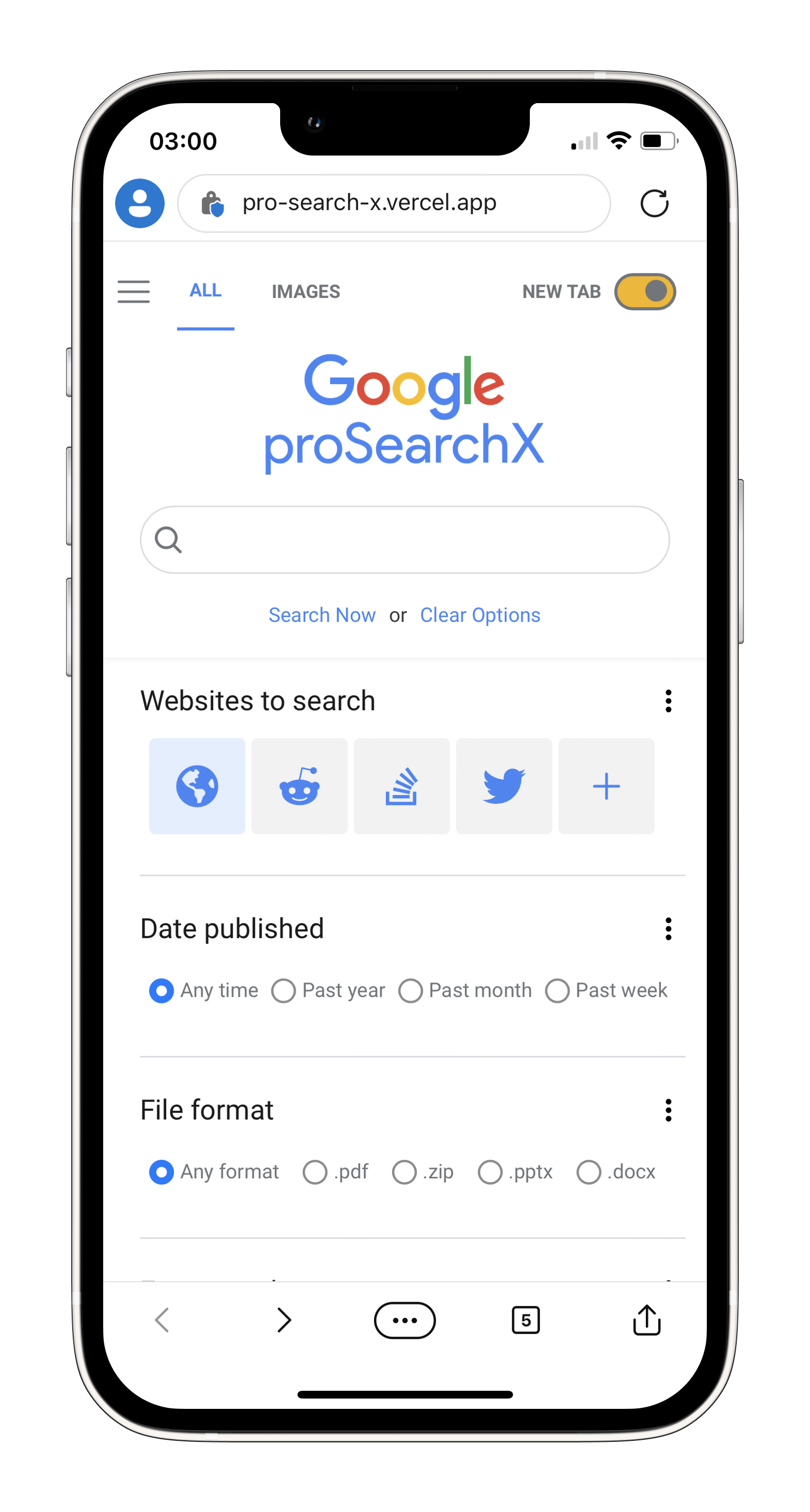
ProSearchX
A wrapper around Google Search, designed specifically for professionals and power users who seek a more efficient and effective way to unlock Google Search capabilities.
My inspiration for this project is I often find myself modifying initial search queries to obtain more relevant results. For instance, appending 'StackOverflow' to a programming question, or searching for an error in a recent version of a library but getting results from years ago. This tool is designed for people whose work relies heavily on internet research.


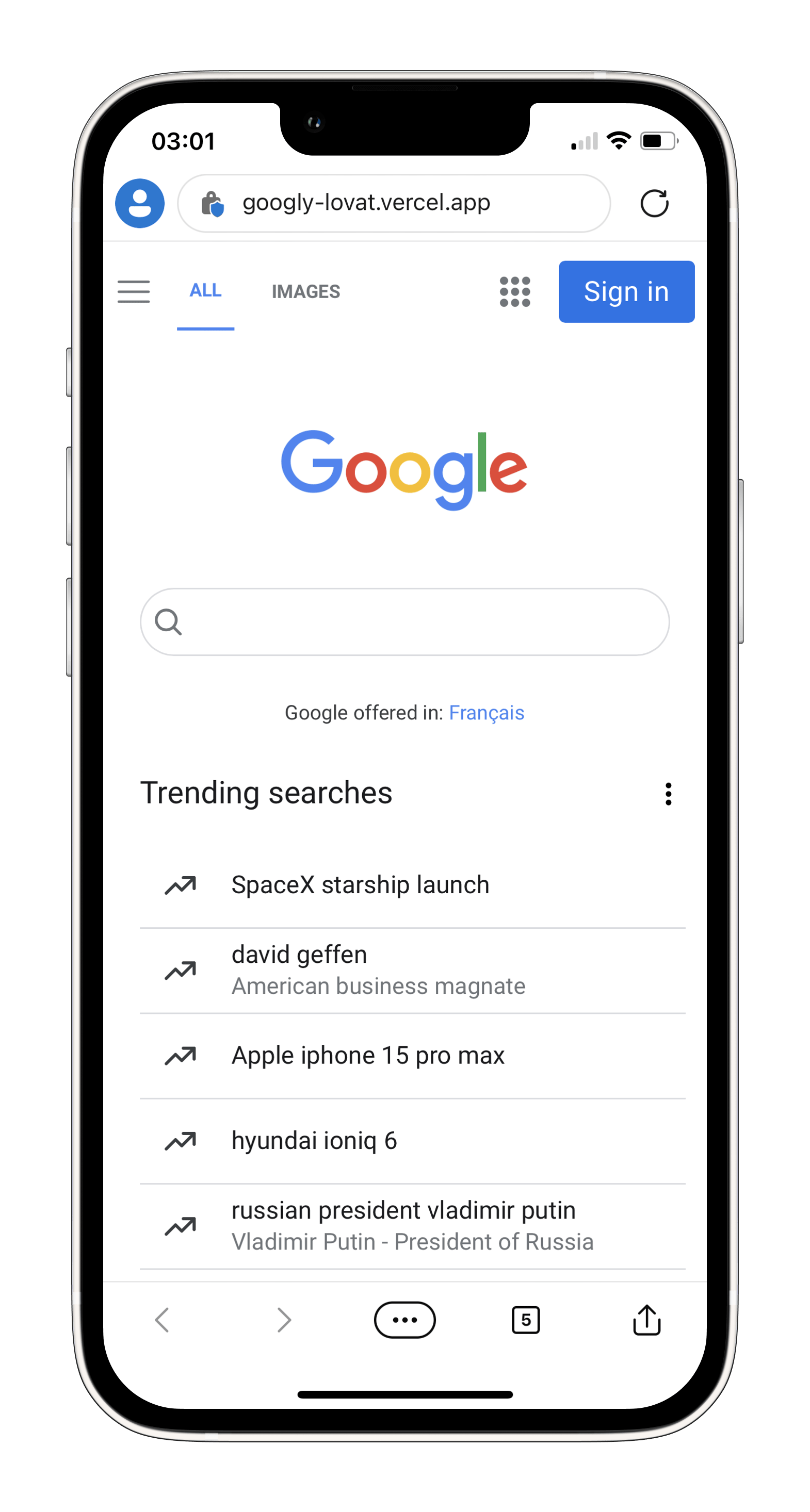
Google Search Clone
A clone of Google Search with instant real-time search results using Custom Search Engine (CSE). My motivation for this project was to create a scalable architecture of a React project that employs the principles of Bulletproof React.

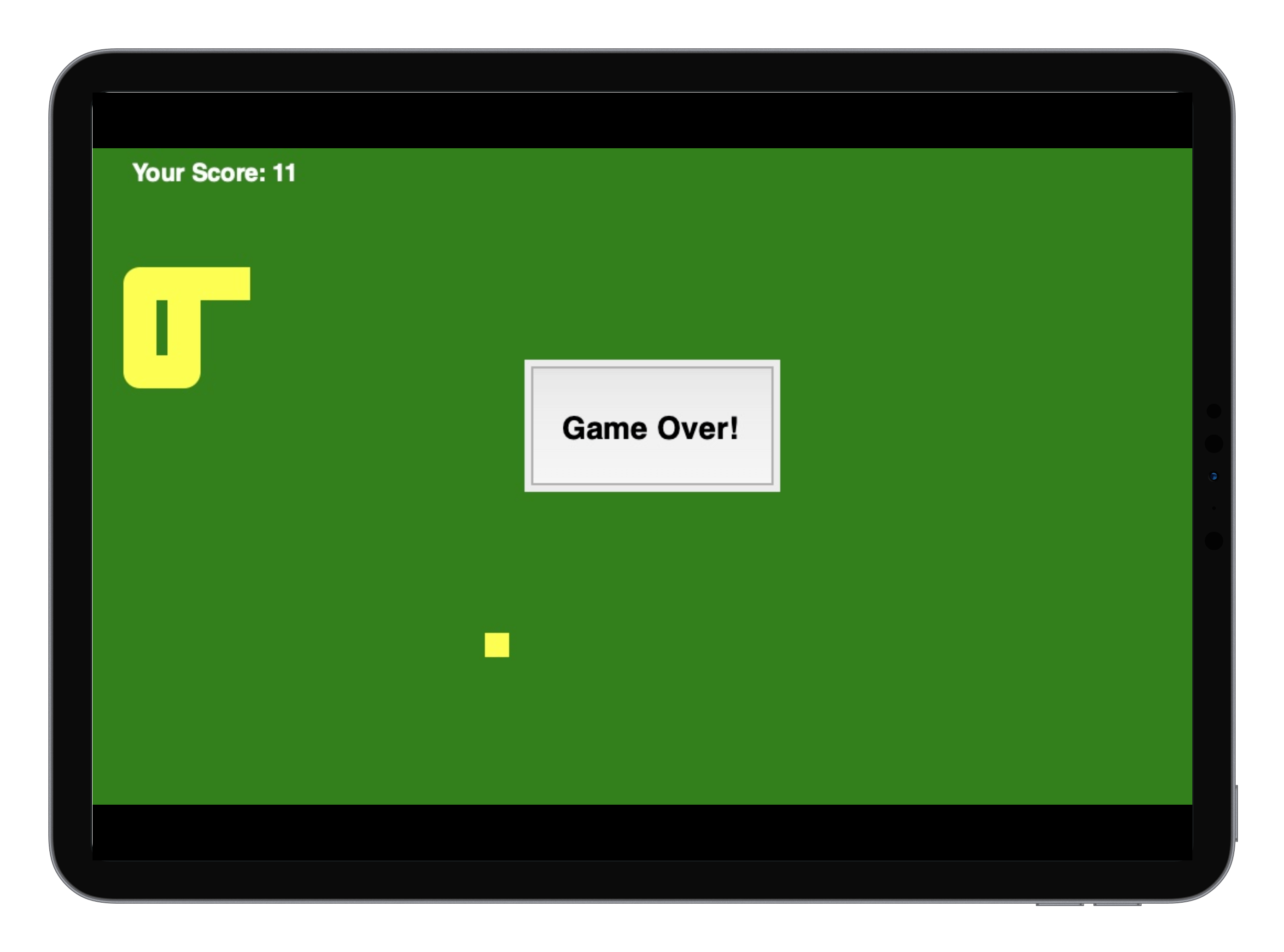
Snake Xenzia Python Game / UDP Pinger
This was the final project of my system software engineering course at UBC. The first part of the project implements a graphical Snake game that utilizes Python's multithreading module to improve performance, and queue module to ensure safe multithreading.
The second part of the project was focused on network communication, featuring a client-server architecture that operates using the User Datagram Protocol (UDP). It is a pinger application that simulates the variability of normal Round-Trip time by having the server randomly wait for some time between 5 to 50ms before responding. The application also imitates real-world packet loss scenarios ( the server has a 10% probability of randomly ignoring a message or request).

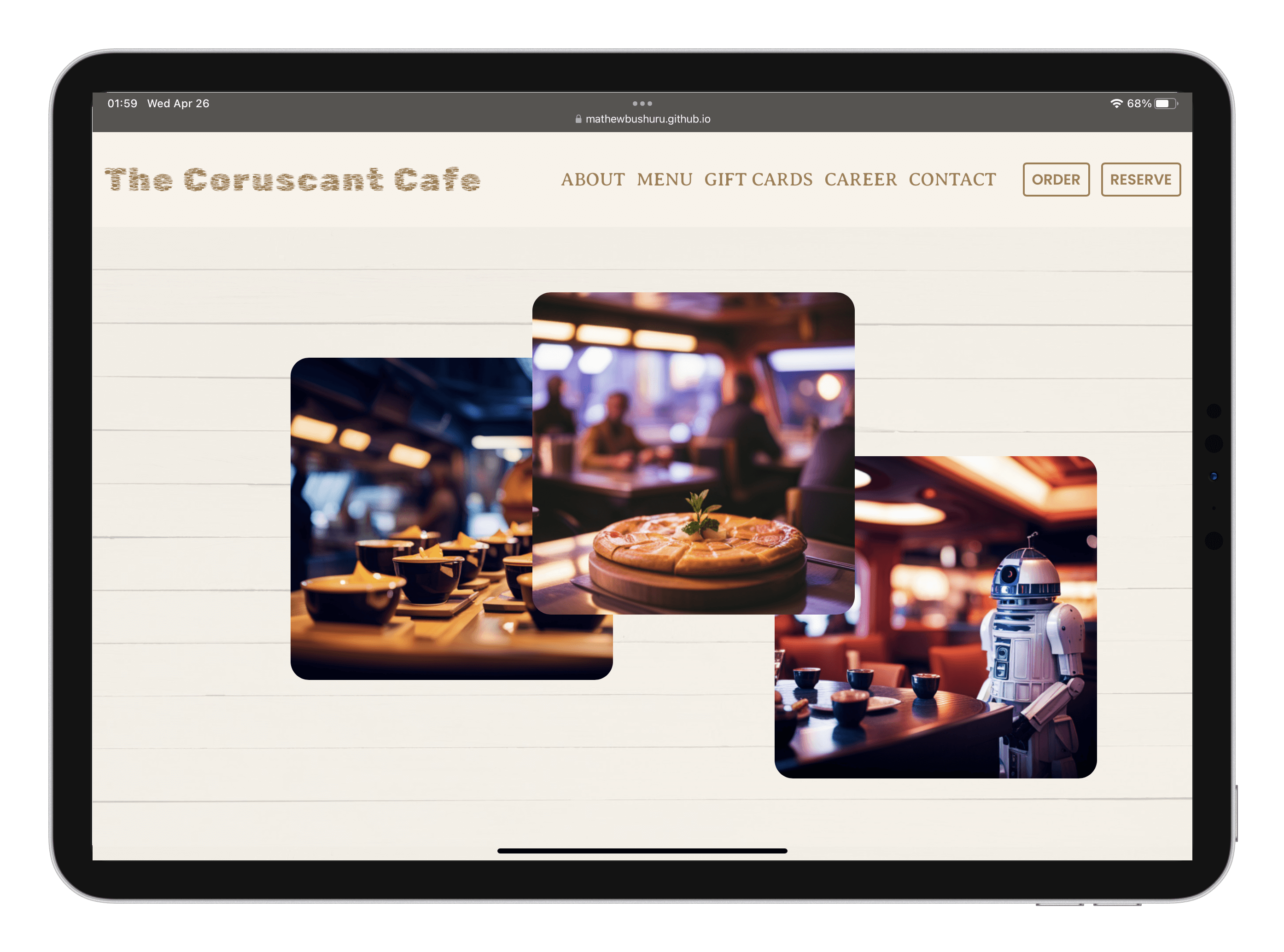
Coruscant Cafe - Custom Webpack SPA
This vanilla JavaScript application simulates the operations of frontend Single Page Application frameworks, but it is built without relying on these frameworks. The key to this is a custom webpack configuration that is designed to bundle all the JavaScript, CSS and image source files into a bundle that is efficiently injected into a div in the starting HTML file.
It is a website for a fictional cafe set in the Star Wars universe and is one of my favorite designs among the websites that I've built.


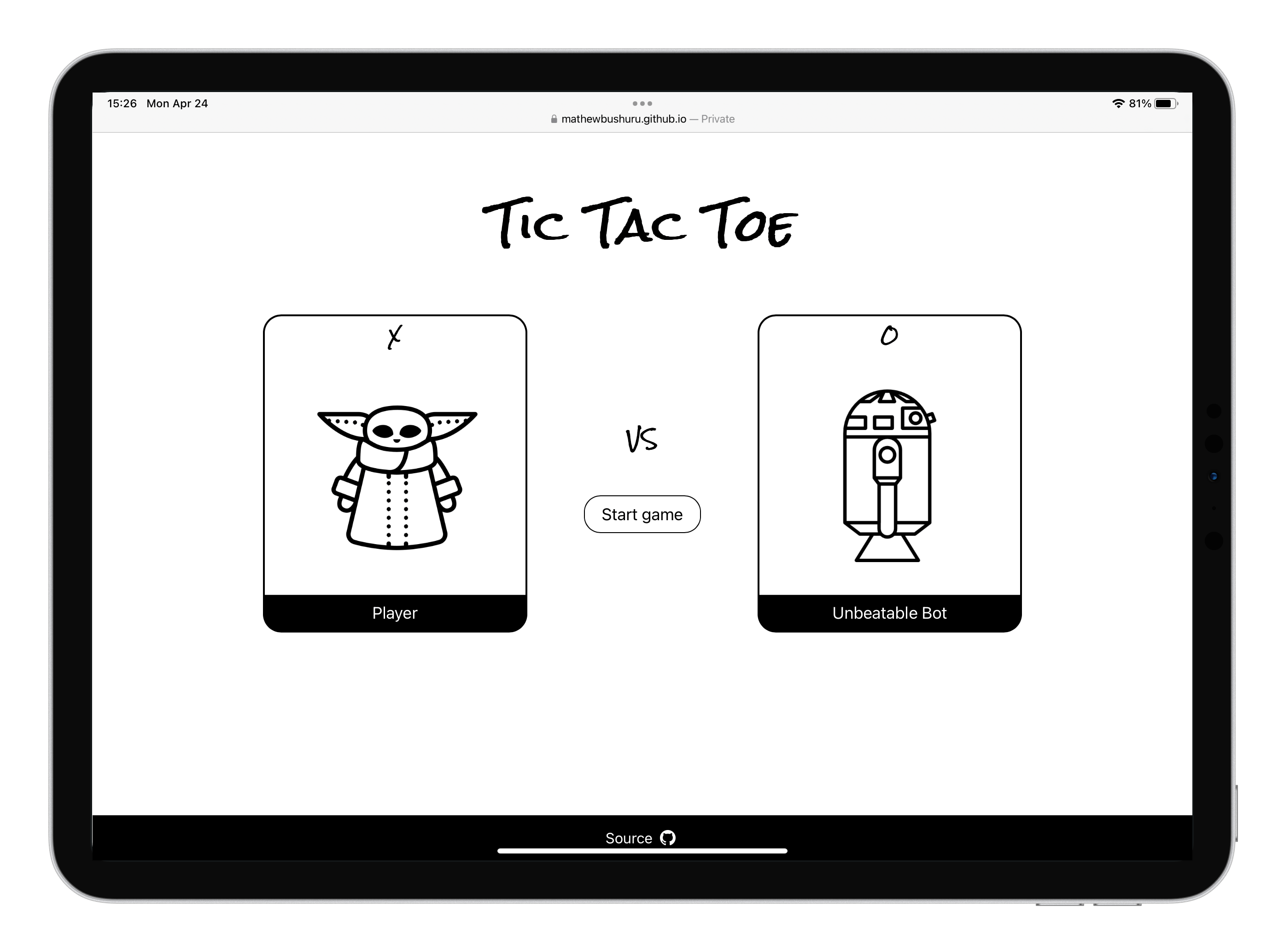
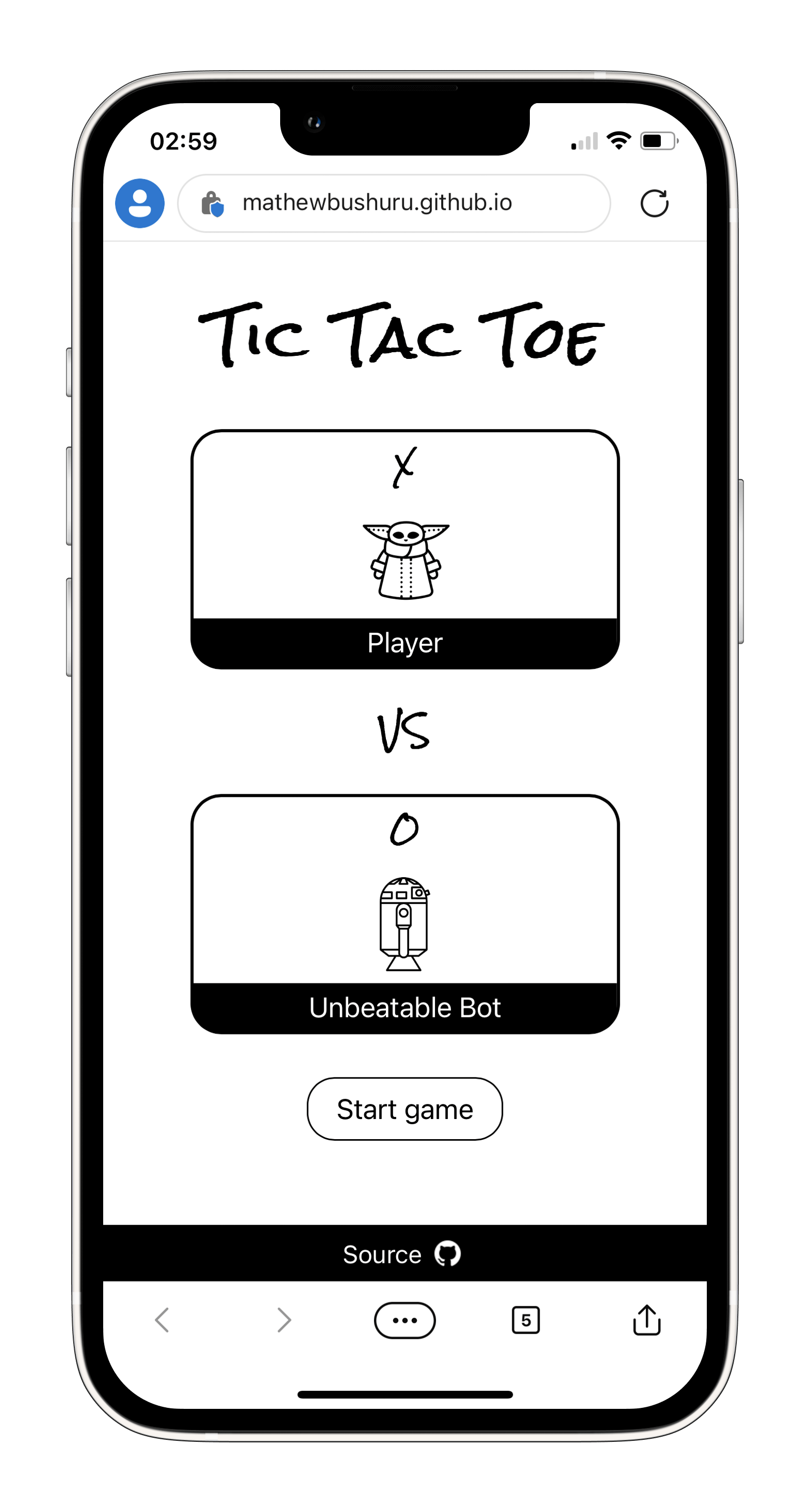
Unbeatable TicTacToe
A vanilla JavaScript project that allows a human player to challenge an AI opponent that is programmed to be unbeatable. The app dynamically manipulates the DOM with JavaScript methods to offer a seamless and interactive user experience without page reloads, similar to those created by Single Page Application frameworks like Vue or React.
The project implements the module pattern which provides a level of encapsulation to JavaScript similar to OOP languages like Java. The algorithm used for the unbeatable player is the minmax algorithm that always selects the move with the greatest payoff - either minimizing user's payoff or maximizing bot's payoff in the next move or both.

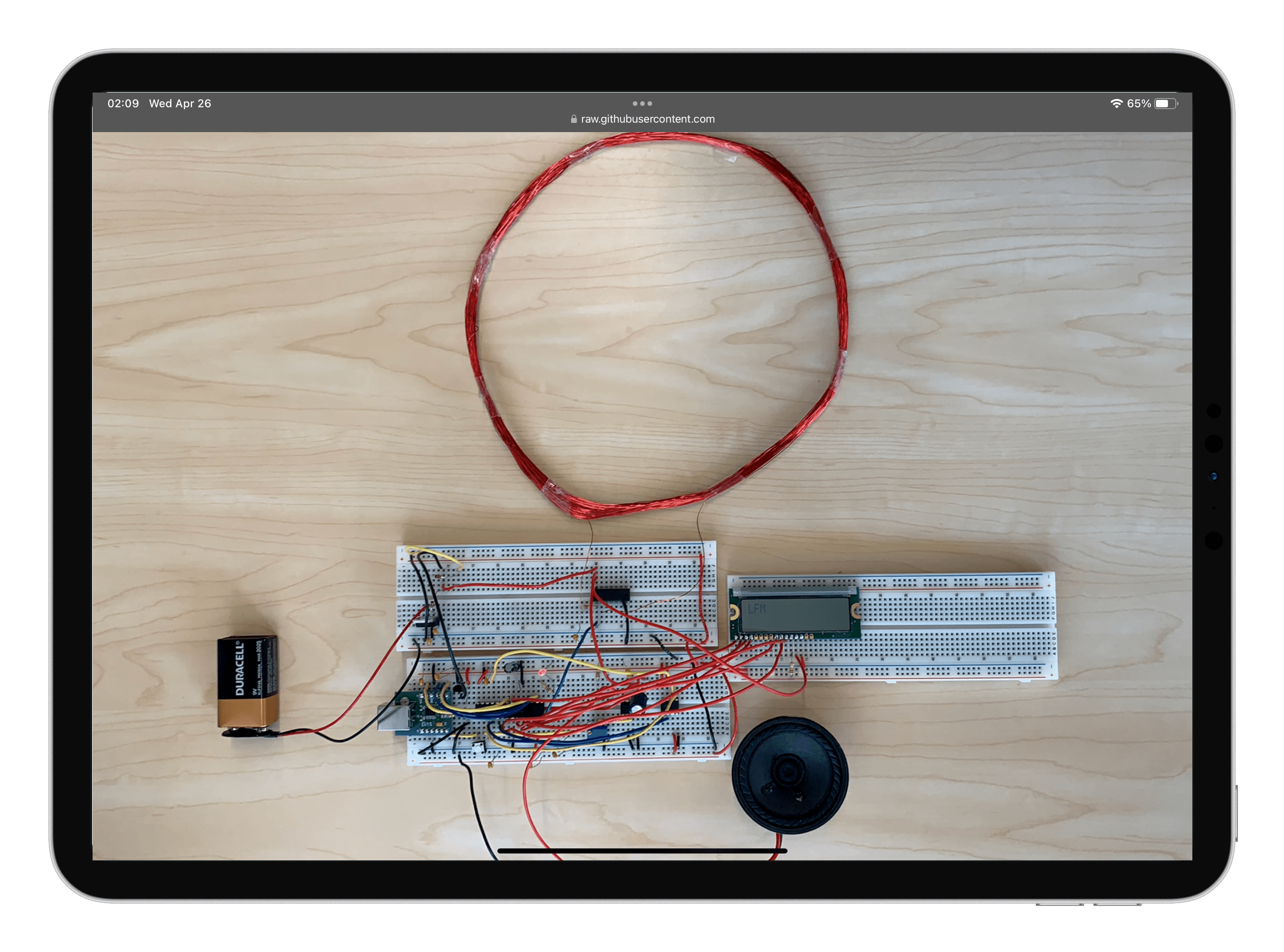
Metal Detector (PIC 32-bit MicroController)
A metal detector using inductance changes in a magnetic coil to detect nearby metals. The inductance changes are converted to frequency variations using a Colpitts oscillator implemented using NOT gates from discrete MOSFETs. The PIC32 MicroController board is programmed in C to give audible feedback on the kind of metal detected (video demo on GitHub).

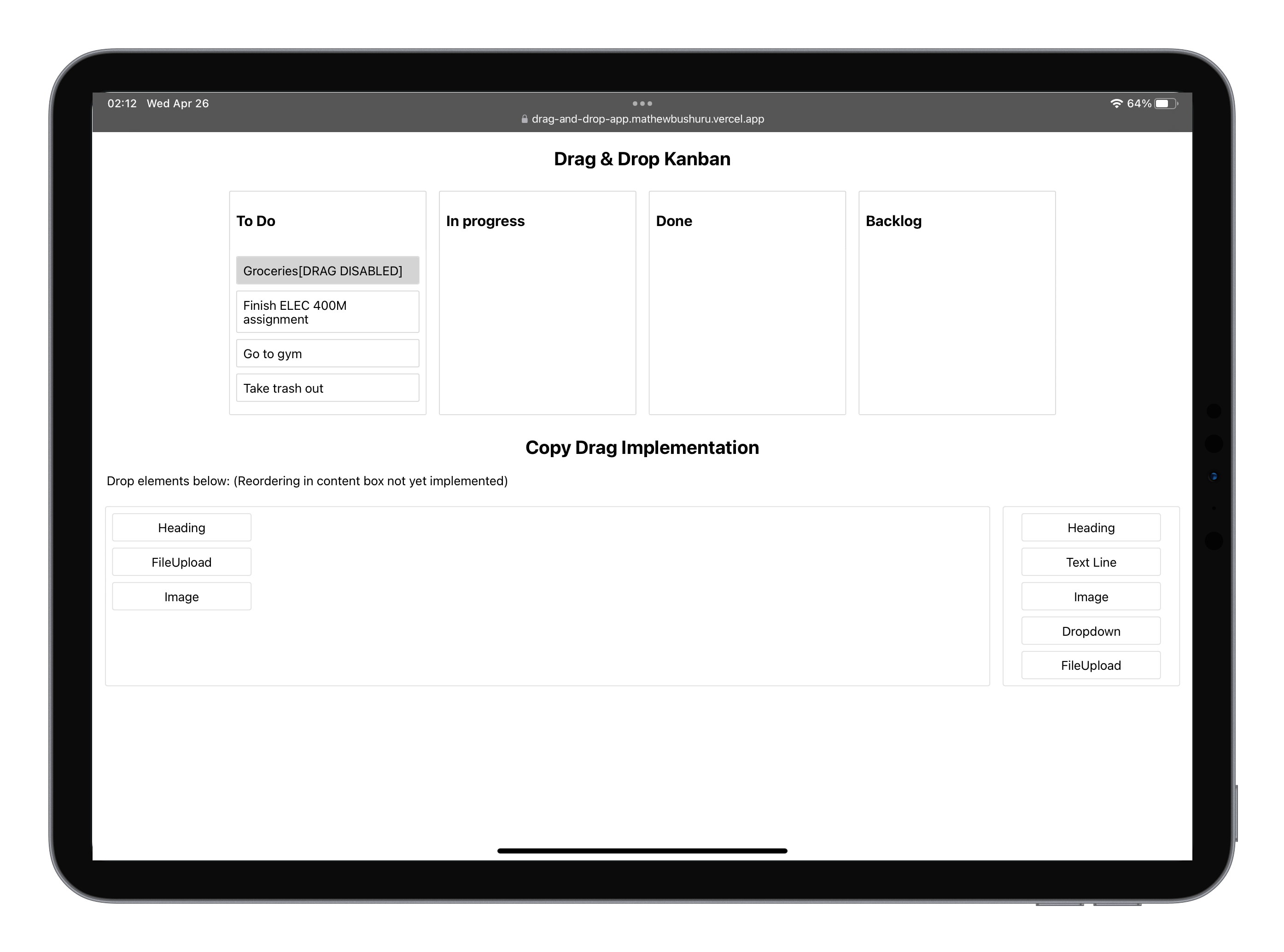
Drag and Drop Demo app
A kanban-style drag and drop app built in preparation for implementating a similar feature in the Lab Management System (LMS) web app that I was working on at the time.

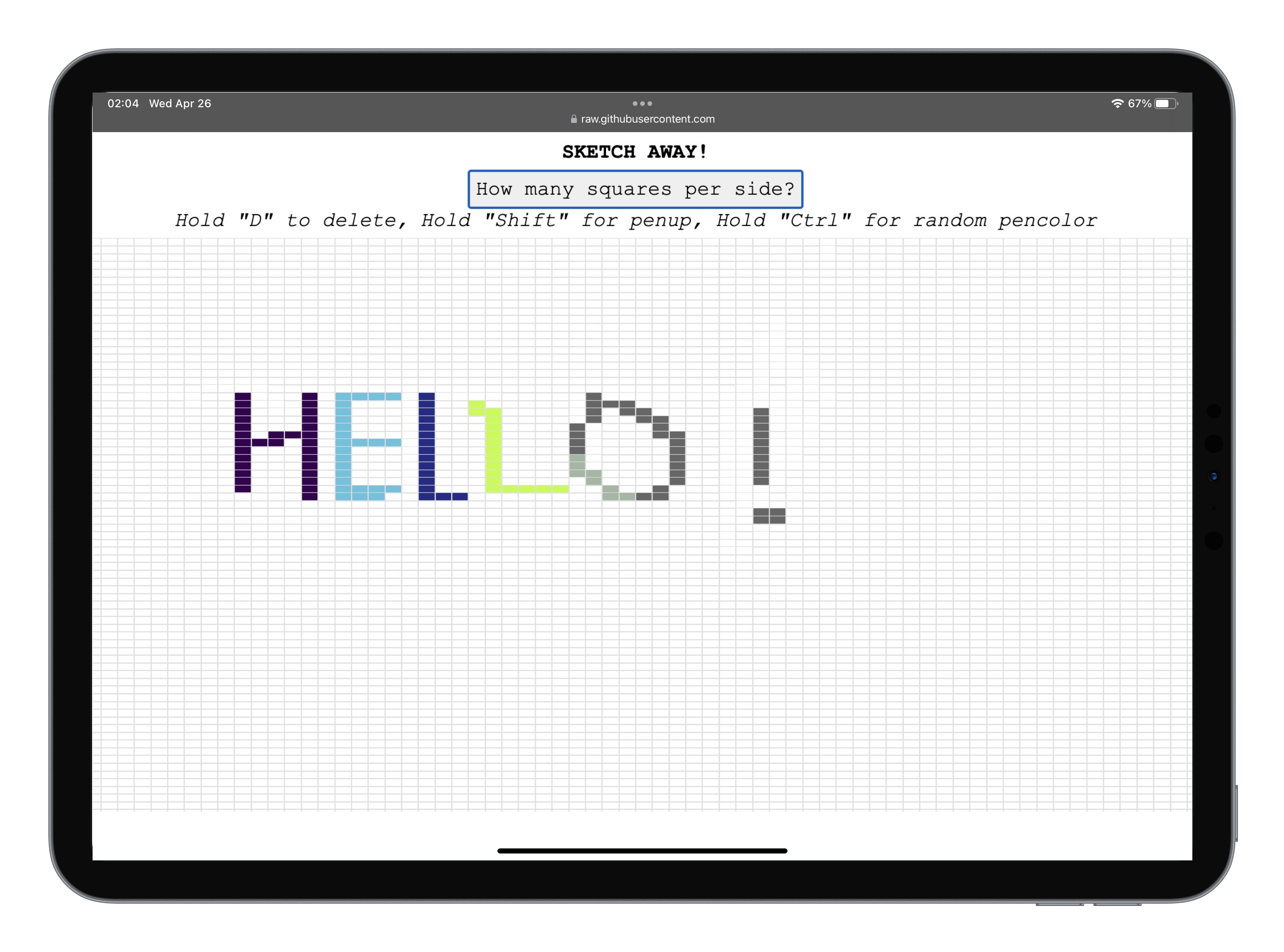
Sketch Application
An online sketchpad built to improve my understanding of JavaScript DOM manipulation methods. The app has 'change colour' and 'erase drawn sketches' functionality.

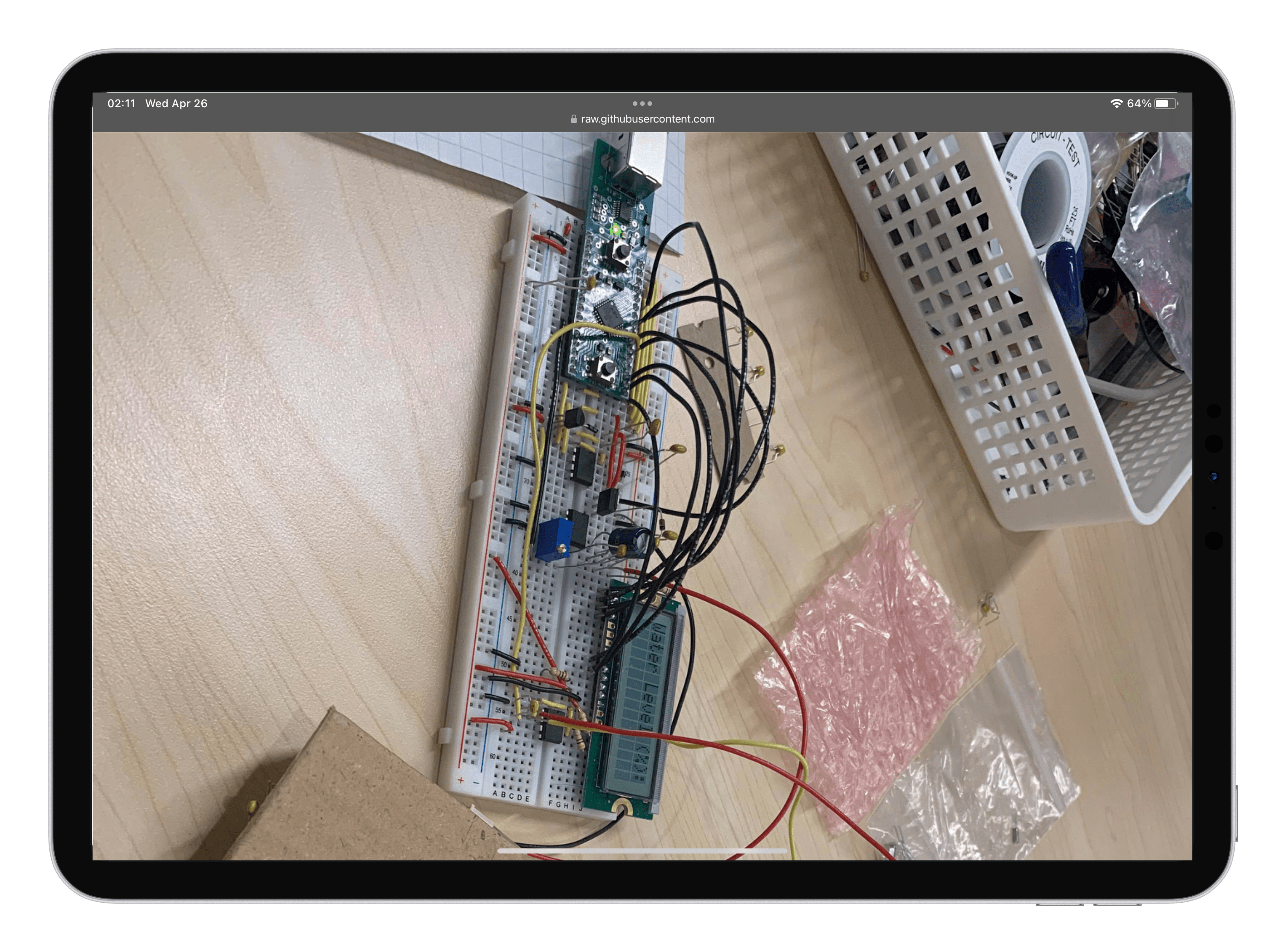
Liquid Level Detector (EFM 8-bit MicroController)
A liquid/water level detector to aid visually impaired people to serve drinks. It provides audible output of how full the cup is in 10% increments and says 'cup is full' when it reaches 100%. The liquid level is also displayed on a 72 MHz LCD display and the EFM8 board is programmed in 8051 Assembly (see video demo and in-depth explanation on GitHub).

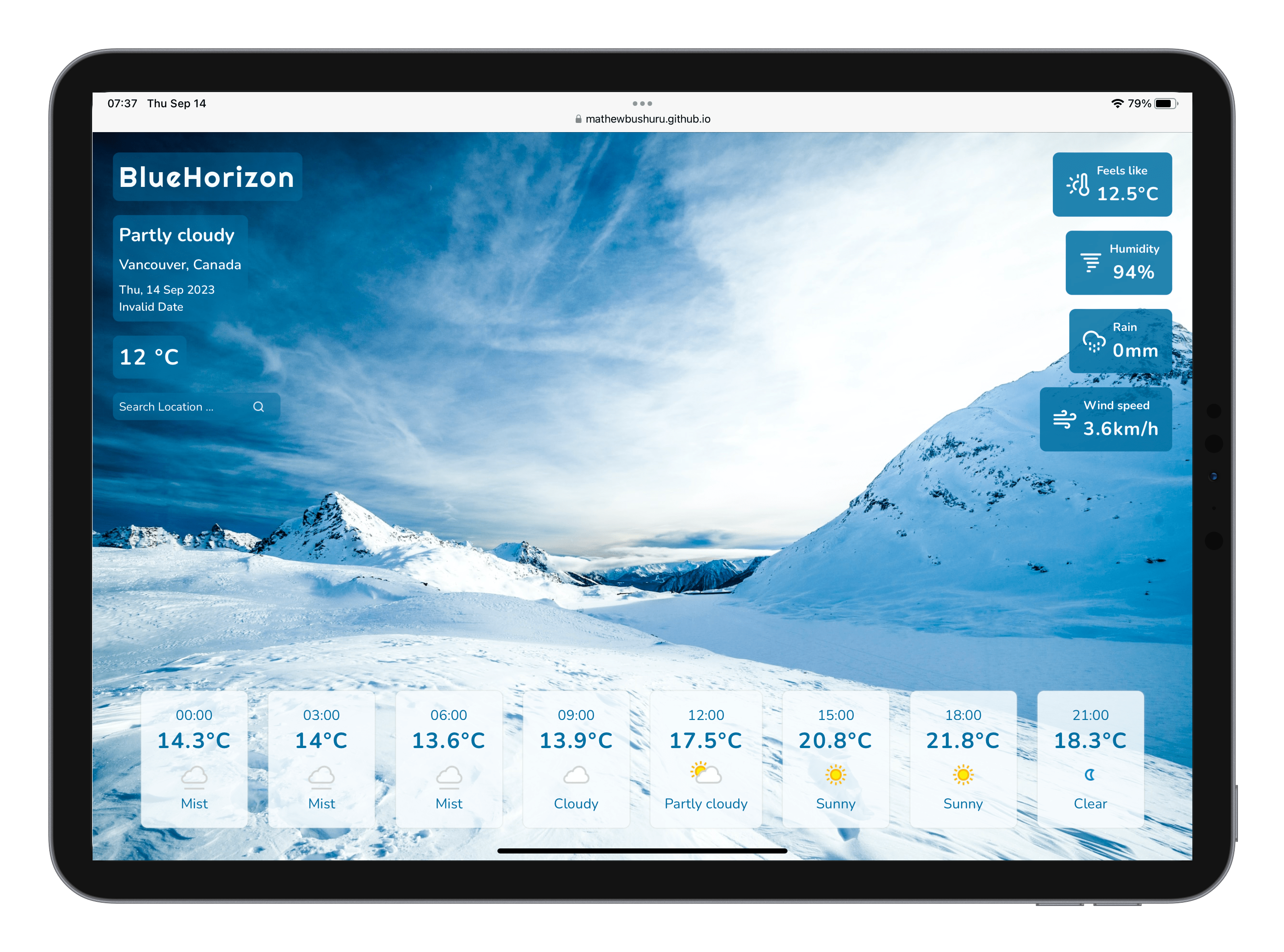
Blue Horizon Weather App
A weather forecast app that shows Vancouver's realtime weather forecast by default but also allows users to search the weather of specific cities. The main motivation for this project was to improve my understanding of asyncronous JavaScript and working with APIs.

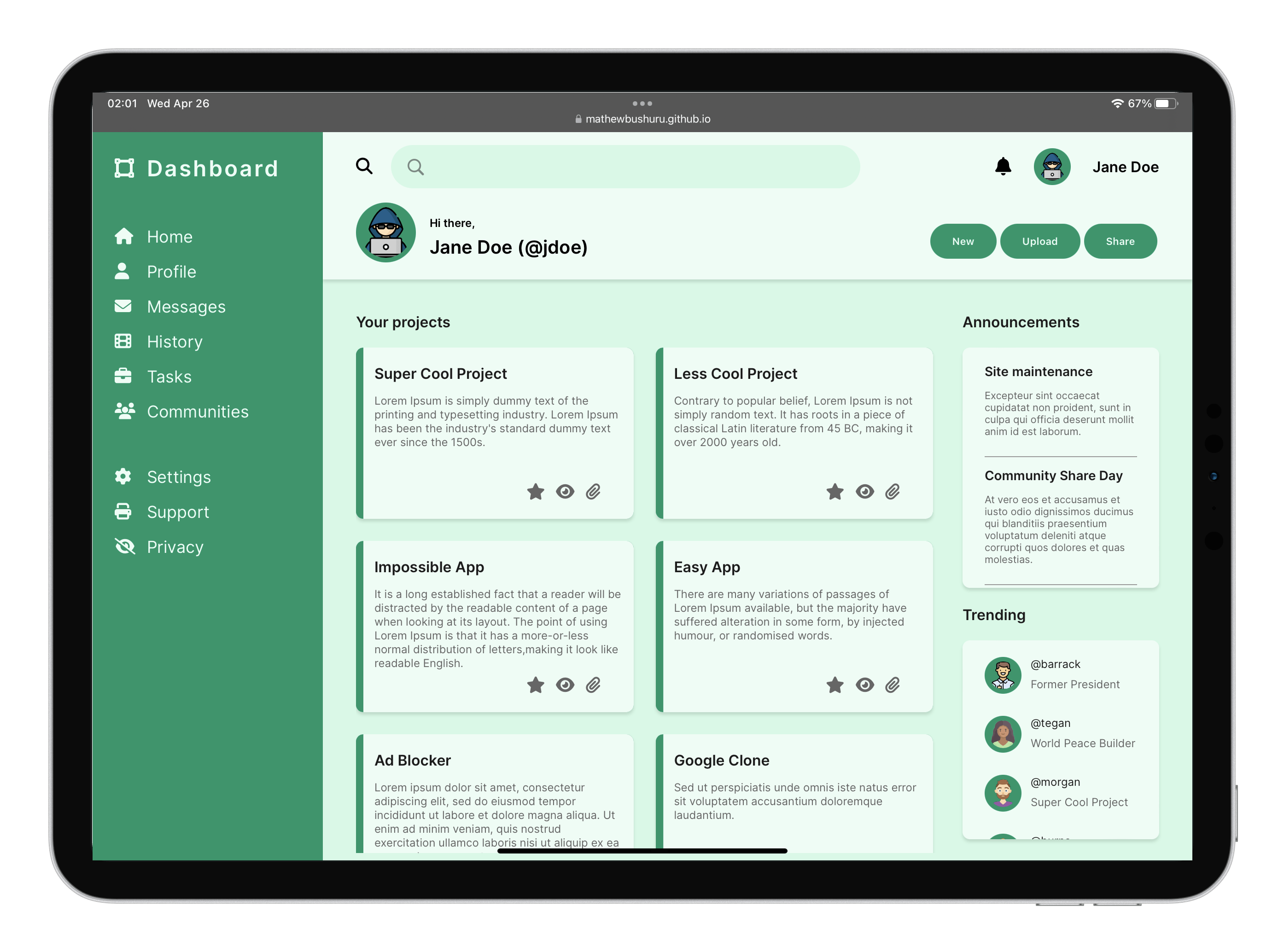
Admin Dashboard
A simple admin dashboard built with CSS Grid for layout. My motivation for this project was to learn more about CSS Grid.

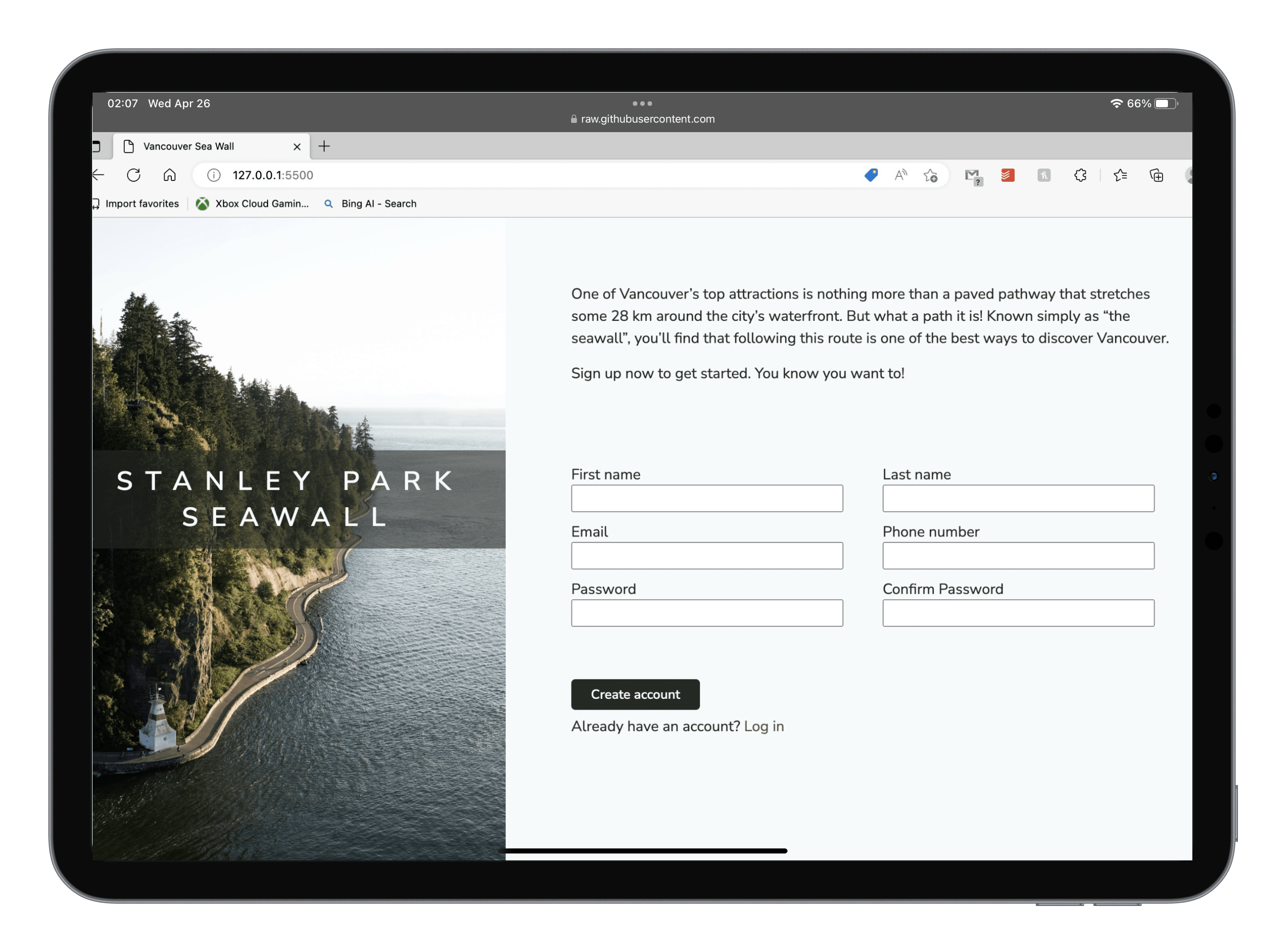
Signup Form
Two sign up forms that I built to understand more about HTML forms and the browser's form constraint validation API.